Photo by Ferenc Almasi on Unsplash
Best VS Code Extensions of ALL TIME
Everybody has those cliché extensions of vscode. Why not be different and have those which are lesser known but are awesome. (i
Visual Studio Code (aka VS Code ) is “a lightweight but powerful source code editor which runs on your desktop and is available for Windows, macOS and Linux” and here are some extensions that can make your vscode more powerful.
Git Lens
Git Lens is an awe-inspiring open-source extension for Visual Studio Code which will make contributing to third-party projects easier than ever. It allows users to take full control of the Git capabilities built into Code and aims to increase productivity to its peak. Thanks to features like Git blame annotations and code lens, understanding a new codebase will take the least amount of your valuable time.
GitLens simply helps you better understand code. Quickly glimpse into whom, why, and when a line or code block was changed. Jump back through history to gain further insights as to how and why the code evolved. Effortlessly explore the history and evolution of a codebase.
Download: Git Lens
Polacode

Polacode is my favorite extension that lets you screenshot your code with a very beautiful vs code theme. With Polacode you can share your code over Instagram or any other social media platforms as an image
Just hit: command + p and type “Polacode”
Download: Polacode
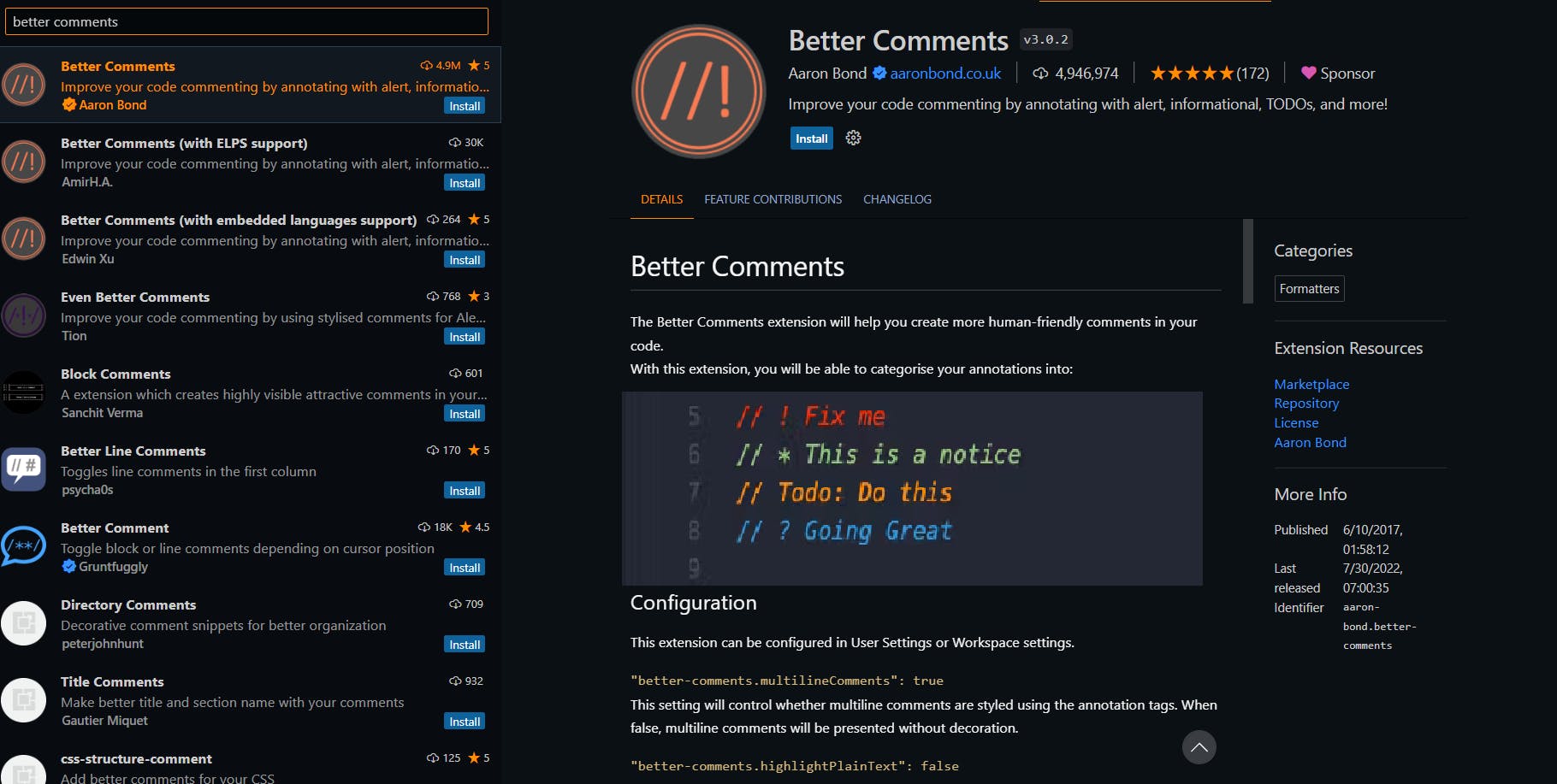
Better Comments

The Better Comments extension will help you create more human-friendly comments in your code. With this extension, you will be able to categorize your annotations into:
ToDos
Alerts
Highlights
Commented-out code can also be styled to make it clear the code shouldn’t be there
Any other comment styles you'd like can be specified in the settings
Download: Better Comments
Path Intellisence

Path Intellisence is one of those rare vs code extensions that provides a guaranteed productivity boost to your development. If you’re a polyglot dev like me and work with too many different technologies at the same time, you’d surely want a handy tool that can remember your path name for you. Path Intellisence started as a simple extension for auto-completing filenames but has since been proven a must-have asset in the toolchain of modern developers.
Download: Path Intellisence
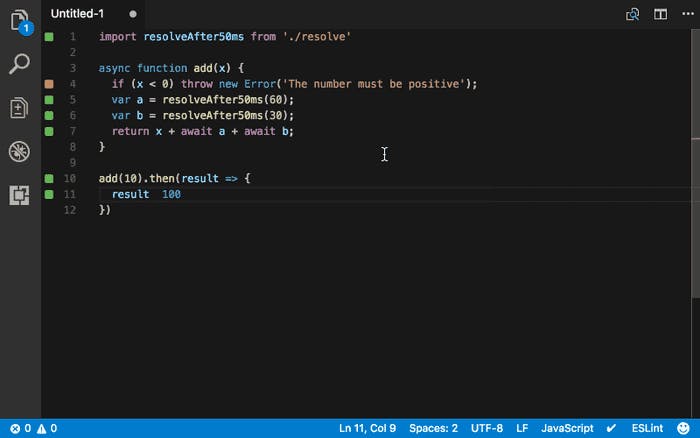
Quokka

Quokka.js is a robust, modern-day scratchpad for JavaScript developers who work on the VS Code for their projects extensively. It’s one of the most lightweight yet productive vscode extensions you can use to boost your workflow. Quokka checks your JavaScript code in real-time and provides instant feedback on which blocks have been already executed and which aren’t. If you’re looking for a JS extension to save your time spent behind code checks, Quokka is the solution for you.
Features of Quokka:
Quokka utilizes a fixed color type for each result, allowing developers to understand their execution flow much effectively.
The extension itself is really simple and doesn’t require any custom configuration to be set up by the developer.
Quokka’s sufficient documentation makes it really easy to get going with the extension in almost no time.
Download: Quokka
Vim
Not only does it emulate nearly all of Vim’s core features, but it also adds in some of the most popular Vim plugins as well, including commentary, surround, easymotion, and many more. And just like that, you will be able to use Vim within the context of VSCode. Hence having the best of both worlds.
Visual Studio Code + Vim makes writing code not only super efficient but also more enjoyable as well. Being a Vim master is not important rather finding and discovering new tips and tricks is part of the fun though!
Source: Understand Vim and vs code with ease.
Download: Vim
Markdown All in One
All you need to write Markdown (keyboard shortcuts, table of contents, auto preview and more).
Source: Markdown All in One
Download: Markdown All in One